Add A Page Score Widget To Your Website
You can add a widget to a page that displays the results of a Greenframe analysis of that page. You must first confirm that the analyzed page belongs to you, and add a JS snippet in the page.
Declare a Page
Go to your organization page (accessible by the profile icon menu in the upper right corner).
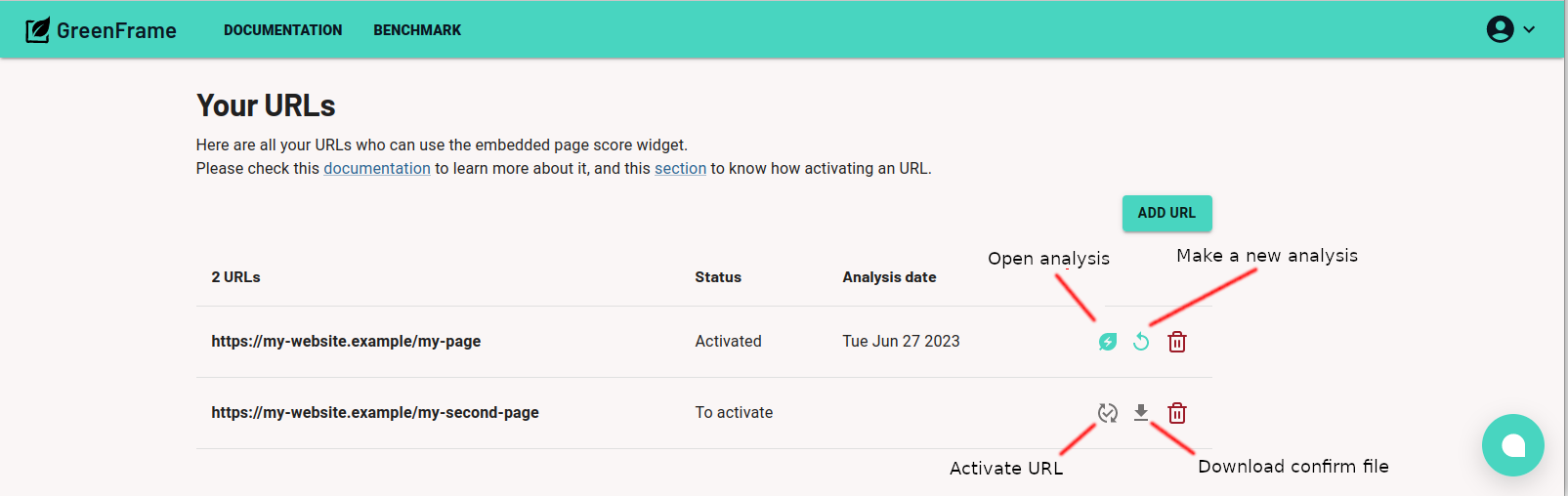
In the "Allowed URLs for Page Score" section, click on the "ADD URL" button, and type the exact URL of the page on which you want to display the widget.
You must then download a confirmation file and serve it under the same path (e.g. if you declare the https://example.com/foo page, GreenFrame must be able to query the confirmation file at https://example.com/foo/greenframe-confirm-file.txt).
Once you've done this, click on the activation button, to let GreenFrame check the validity of your confirmation file.

As soon as GreenFrame validates a page URL, it triggers an initial analysis, and you are ready to display the result directly in the analyzed page.
Add The Widget
Add the following snippet to the HTML of the analyzed page:
<script
id="greenframe_embedable_score_page_script"
src="http://app.greenframe.io/embedable_score_page.js"
></script>
This script fetches the analysis result on GreenFrame.io, and renders it in the page element with the id greenframe_embedable_score_page_script. So you must also add this placeholder to the page, e.g. in the footer:
<div id="greenframe_embedable_score_page"></div>
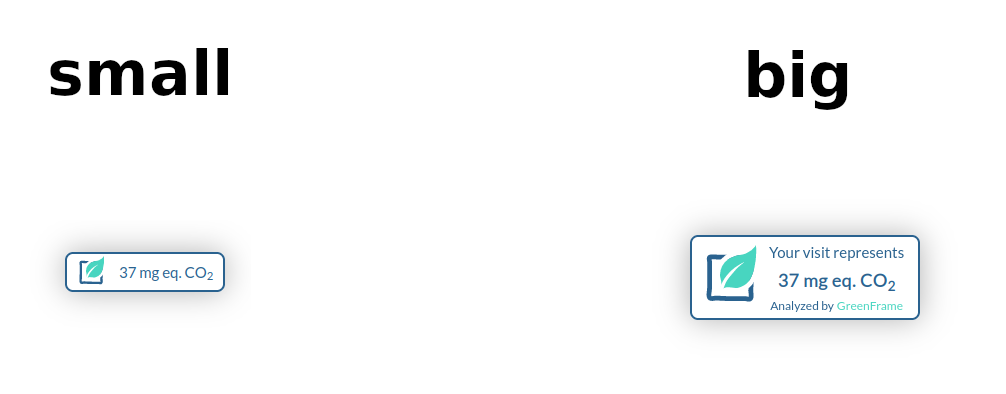
You can choose the size of your widget by specifying the size argument of your script with the value small or big like this
<script id="greenframe_embedable_score_page_script" src="http://app.greenframe.io/embedable_score_page.js?size=small" />
or this
<script id="greenframe_embedable_score_page_script" src="http://app.greenframe.io/embedable_score_page.js?size=big" />
The small size is selected by default if you don't specify it othewise.

Some browsers like "Brave" have options to automatically disable external scripts. The widget won't appear for visitors using these options.
Update Page Score
By default, GreenFrame analyzes each page declared in the allowed URLs once after page validation. If the content of the page changes, the score rendered in the page may be outdated.
You can relaunch an analysis on a registered page from the Organization menu, by clicking on the "Refresh" button on the page row.